

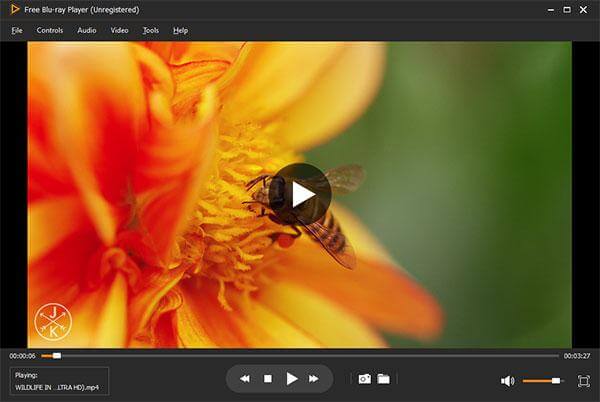
You can also watch the video tutorial or jump to the other tutorials we have.
#Play video files with amazing audio player how to#
Here are simple steps on how to create an audio player using the Elementor Page Builder and JetElements plugin.

With JetElements audio player widget, you can create a variety of designs by adding a background image or gradients to a background, or by applying a different border radius, or by just making it look minimalistic. Some of them include pricing table, posts, countdown timer, banner, contact form, and audio player. It comes with a great number of modules which are essential for website building. To create this specific audio player, you will need a basic must-have plugin for Elementor called JetElements. In this guide, we will find out how to create an audio player with Elementor and make it possible to play tracks on your WordPress website. In this comprehensive step-by-step guide, you will find out how to create an audio player with Elementor and JetElements and play tracks from the media library.Ī Step-by-Step Guide on Creating an Audio Player Using Elementor The latter includes a specific widget allowing you to include audio files right on the site, edit and style them up at the push of a button. Fortunately, developers have made this possible with Elementor Page Builder and JetElements plugin. If you run a website that requires regular updates with music files, you might look for a tool that will help you to embed the files to a website easily. Top-5 Elementor WordPress Themes with JetElements Addon Onboard.A Step-by-Step Guide on Creating an Audio Player Using Elementor.


 0 kommentar(er)
0 kommentar(er)
